Recently, Google AdSense (Google Ads) have rolled out it’s Page level Ads which are now available to be used globally. These are similar to monetizing your Mobile apps (AdMob Ads)
Page level Ads are Mobile only ads, i.e. these appear only for mobile viewers!
What’s so special about Page level Ads?
- Mobile Responsive
Hell Yeah! Google Adsense optimizes it for Blogger Mobile templates!… All you need is a good Responsive and Optimized Blogger Template!
Here are some Free Blogger Templates, all of these are Mobile Responsive, SEO Optimized Blogger templates!
- AdSense will automatically show Page level ads at the right times to provide a good experience for your users as well as increase your revenue!
- Doesn’t count 3 ads per page limit policy by Google ads. Now you can place the 3 ads while monetizing your blog with Page level ads!
- Only serve on mobile-optimized webpages on high-end mobile devices
Page level Ad Formats
As of now, there are 2 types of Ad Formats which have their own different features! I’ll brief them up for you!
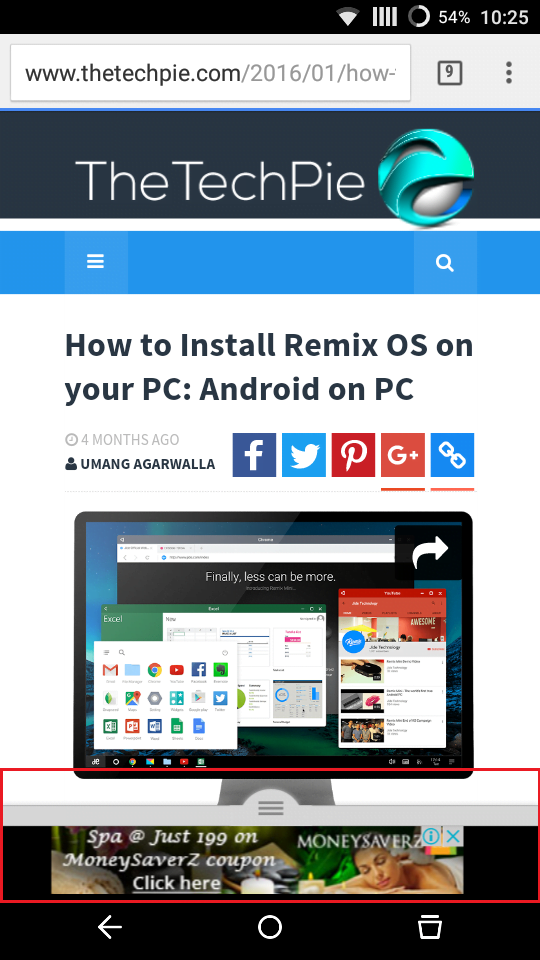
Anchor/Overlay Ads
Anchor or Overlay Ads are basically really small ads which display at the bottom of the mobile user screen! These can easily be swiped/dismissed down by a simple toggle button at it’s top.
- The Impressions of Anchor Ads are wayy more than Vignette Ads… So…. apply Anchor Ads and earn more money by displaying Google Ads
- These appear when a user arrives at your webpage!

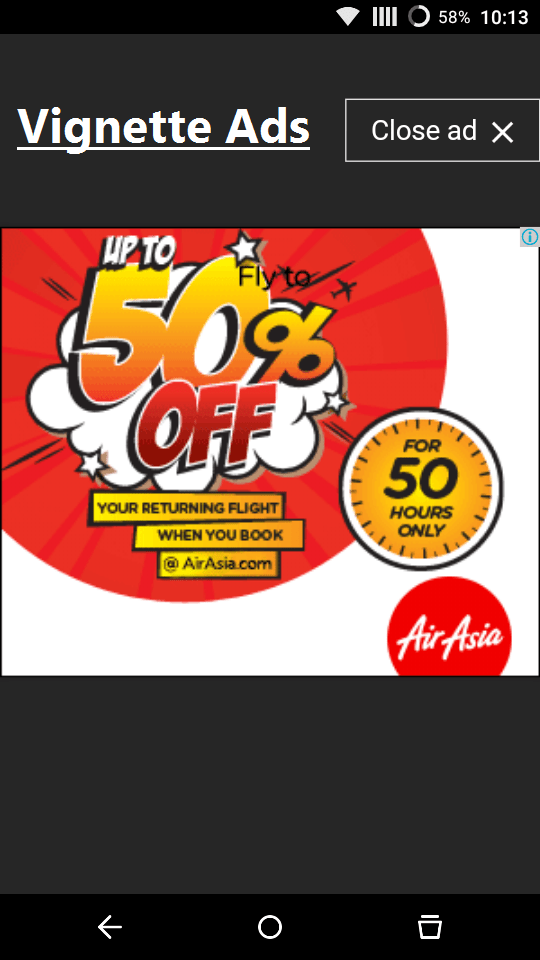
Vignette Ads
Vignette Ads are simply the ads which appear when your user clicks on an active hyper-link and the Ad covers the whole interface.
- The Ad pops up when the user leaves a page (when a hyper-link is clicked)
- The Impressions on Vignette Ads are very less for people who don’t Inter-link in their Blogposts!

Setup Page level Ads for Blogger
Things work differently with Blogger! So here are some easy steps!
- Sign in on Google AdSense
- You’ll see Page level Ads introduction on the Dashboard. OR Just simply Follow this link
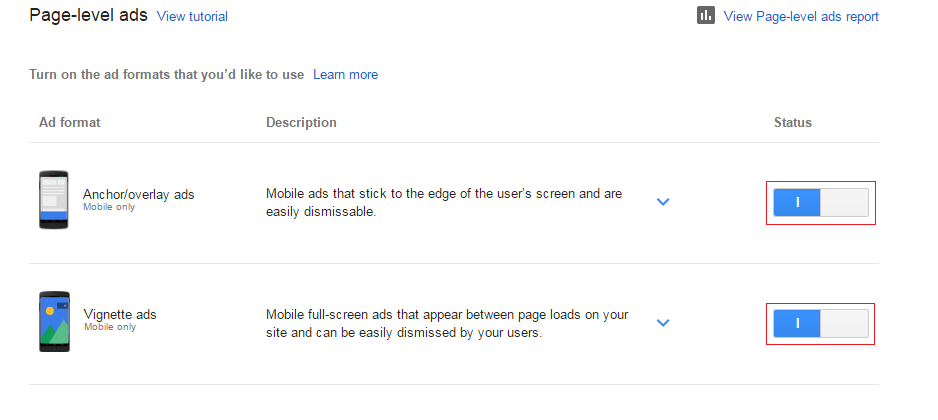
- Activate both Anchor/Overlay and Vignette Ads.

- Click on <>Get Code button

- Box will pop up; Copy the code
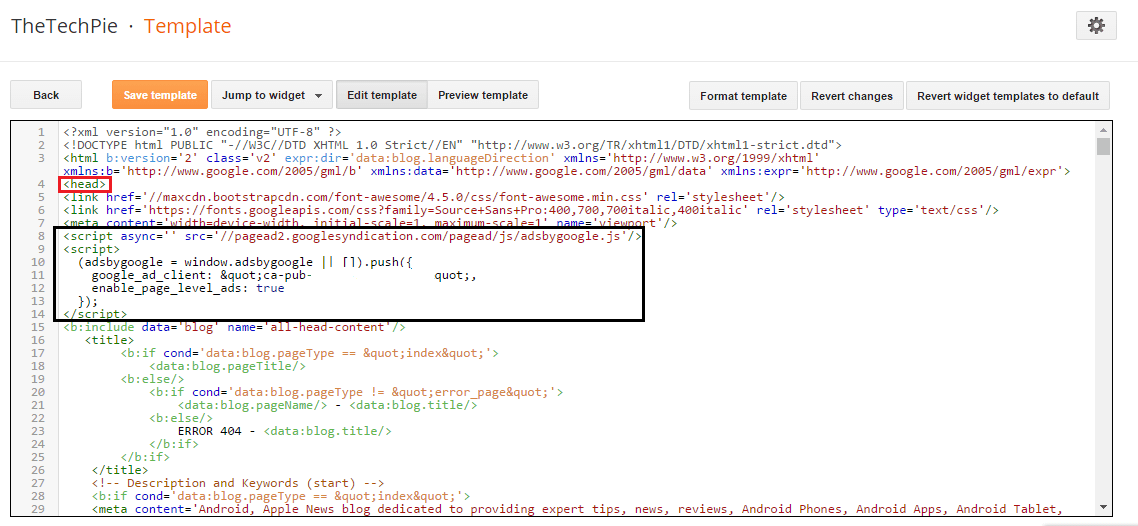
 It’ll look like this<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><script> (adsbygoogle = window.adsbygoogle || []).push({</script>google_ad_client: "ca-publisher id", enable_page_level_ads: true});
It’ll look like this<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><script> (adsbygoogle = window.adsbygoogle || []).push({</script>google_ad_client: "ca-publisher id", enable_page_level_ads: true}); - Now go to Blogger > Template > Edit HTML
- Search in Code [Ctrl + F OR Cmd + F] for <head></head> tag
- Paste your copied code in between the <head></head> tag
- NOTE : After adding your code; make sure you do the following change!<script async='' src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script> (adsbygoogle = window.adsbygoogle || []).push({</script>google_ad_client: "ca-publisher id", enable_page_level_ads: true}); - Make sure you replace async src=’……’ with async=” src=’……’

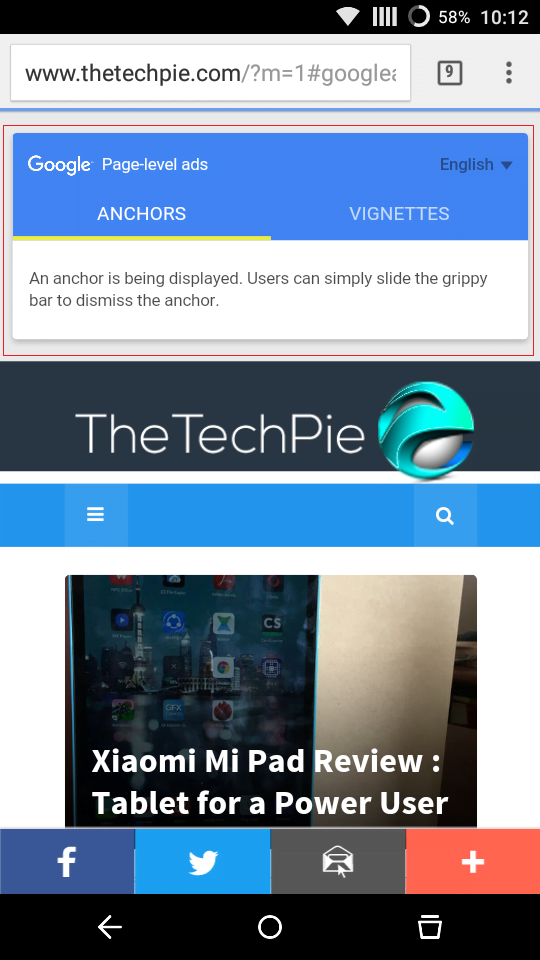
Test Page level Ads visibility on your Blogger Template
- Go to www.yourwebsite.com on your mobile phone
- Change the URL to www.yourwebsite.com#googleads
- Google Page level Ads Box will appear on the top of your site; click on Anchor/Overlay and Vignettes turn by turn and test them on!

- Source: Google Ads Forum
